It is no surprise that most of popular websites have now more traffic coming from mobile devices (mobile phones and tablets) than from Web. thanks to responsive design you no longer require a mobile only website. Making images responsive is not big deal, a simple css trick would do.
What about Videos? How do you make Videos, specially youTube videos responsive?
The simplest way is to use Advanced Responsive Video Embedder plugin which works flawlessly. It’s very simple plugin.
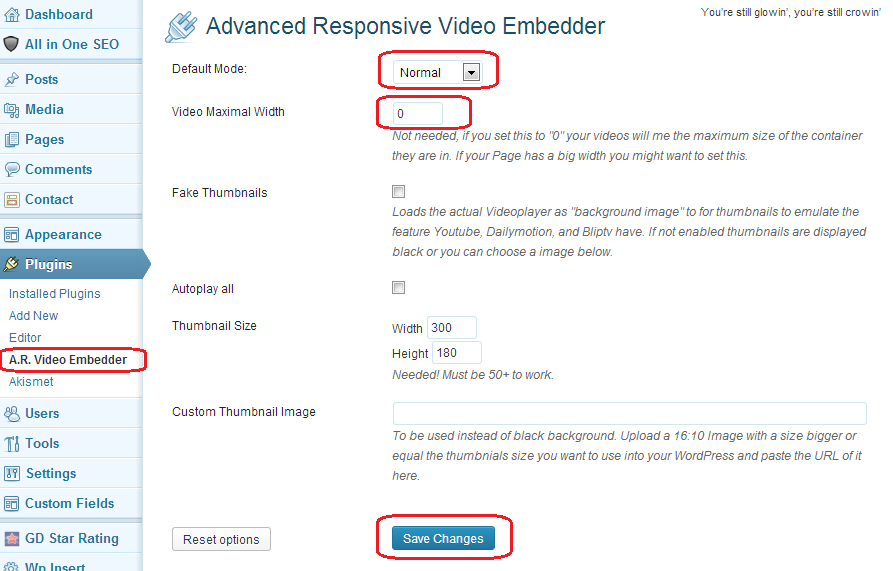
Advanced Responsive Video Embedder Settings
You can see settings on Plugins-> A.R. Video Embedder

Select the “Default Mode” to be normal. Leave “Video Maximum Width” to be 0 if you are using a responsive theme then this setting will work otherwise you will have to adjust the width. Leave the rest of settings to be default.
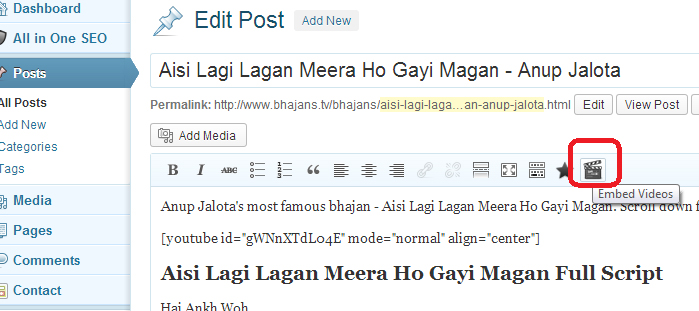
Embedding Video in the Post/Page
On post/page edit, click on the Embed Video icon

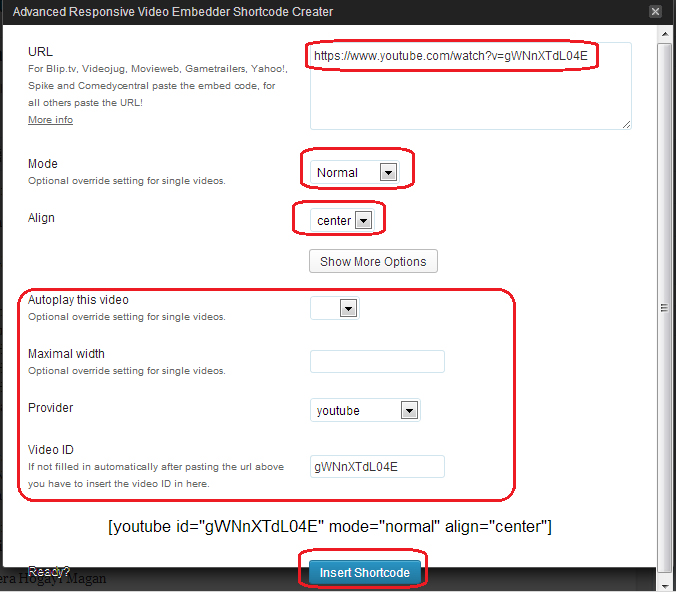
Next just enter the video URL. In this example I’ve embedded YouTube video. Select the mode to be normal and align it in center for best viewing experience. You can ignore “Show More Options” I’ve shown it only for illustration.

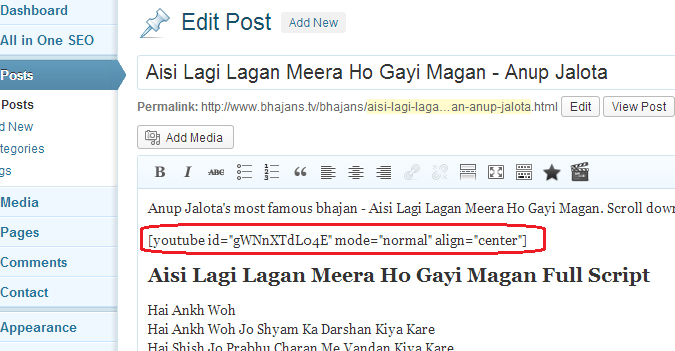
Click on insert shortcode and it will insert shortcode in post/page.

That’s all, your video is now responsive. You can test it on web, mobile and tablet.
You can see a live example here. Open link in web, tablet and mobile. Or simple minimize the browser and you will see how YouTube video wraps nicely to fit the device/browser width.


Leave a Reply